AIチャットを使ってオリジナルWebアプリを作ってみよう!
人工知能学科の臼井です。
本日は、話題のAIチャットを使ってWebアプリを作っていきたいと思います!
AIチャットの進化は凄まじく、これまでは楽しくお喋りするだけだったものが、いつの間にかプログラミングもできるようになっていました😲
それも非常に高い精度でコードを生成できるので、これは驚くべきことです!
Webアプリって?
Webアプリとは、Webブラウザ上で動くアプリのことです。
スマホでは専用アプリをインストールして使いますが、WebアプリはWebブラウザ(EdgeとかChromeですね)の画面上で動くので、アプリをインストールする必要はありません。
そのサイトにアクセスすれば使えるので、手軽で便利というメリットがあります。
Webアプリの作り方
Webアプリは『ソースコード』を書いて作られます。このソースコードはHTMLやCSS、JavaScriptといったもので構成されています。ざっくりとそれぞれについて説明すると、
・HTML:文字や写真を表示するなど、Webアプリのソースコード自体をまとめる。
・CSS:画面上の要素をどのように配置するか制御する。
・JavaScript:画面上での動作を制御する。
という役割分担になっています。
Pythonのプログラムと違って、動作だけでなく見た目も考えなくてはならないわけですね。
いざ実践!
今回作ってもらうWebアプリは写真ギャラリーアプリです。
一覧表示してほしい画像をアプリ画面上にドラッグアンドドロップすると、その写真がサムネイル表示されるようなものを作ります。

それでは、実際にAIチャットで指示を出してWebアプリのソースコードを書いてもらいましょう!
次のように指示を出しました。
「Webブラウザにローカルの写真をドラッグアンドドロップすると、その画像がタイル状にサムネイル表示されるアプリを作りたいです。出力は1ファイルとし、HTMLにJavaScriptとCSSを記述してください。」
AIチャットの返答がこちらです。
「以下に、ローカルの写真をドラッグアンドドロップでタイル状にサムネイル表示するアプリを作成するためのHTML、JavaScript、およびCSSのコード例を示します。このコードは、1ファイルにすべての要素が記述されています。」
ソースコードももちろん付いてきました。※長いので中略しています
| <!DOCTYPE html>
<html lang=”ja”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>画像タイル表示アプリ</title> <style> ~中略~ </style> </head> <body> <h1>画像タイル表示アプリ</h1> <div id=”dropzone”>ここに画像ファイルをドラッグ&ドロップしてください。</div> <div class=”thumbnails”></div>
<script> ~中略~ </script> </body> </html> |
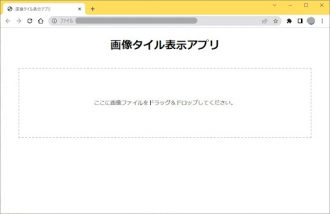
そしてこのソースコードをWebブラウザで開くと・・・・

いい感じにできています!では次、きちんと動作するか確認してみましょう。
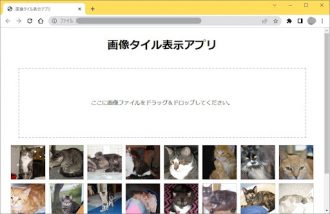
画像ファイルをドラッグアンドドロップしてみると・・・

画像の表示も上手くいきました!
AIの書いたソースコードを確認してみよう!
実際に出力されたソースコードを見てみると、HTMLの他にCSSでタイル表示をする処理がきちんと書かれていたり、JavaScriptでドラッグアンドドロップを受け付ける記述も見られました。
人間のプログラマーが書くのと遜色ありません。むしろ、スピードを考えると人間を凌駕してしまっていますね…👀
AIの力を引き出す!プロンプトエンジニアリング
こういったAIチャットを始めとしたAIツールはプログラミングだけではありません。芸術や設計といった分野でも活躍し始めています!
AIが答えやすいように質問の仕方を工夫することを、プロンプトエンジニアリングと言います。
やってほしいことや指示をきちんと言葉にして指示する能力も必要な能力となってきているんですね!
AIの特性を知り尽くして、AIと二人三脚で技術を生み出せる人材を目指しましょう!



